之前介绍了 visualCaptcha 的基本情况,这个项目支持 JavaScript、Ruby、PHP 等多种编程语言,在 WordPress 上也有插件可以安装,使 visualCaptcha 更好得服务 WordPress 客户。
visualCaptcha 插件主页:https://wordpress.org/plugins/visualcaptcha/
个性化验证信息
visualCaptcha 本身已经加入了很多语音和图片以供验证,正常需求是完全够了。追求个性化就可以把图片和语音换掉,尤其是语音。在国内环境,英语的语音还是不太适用,可以把语音本地化。更换的方法如下:
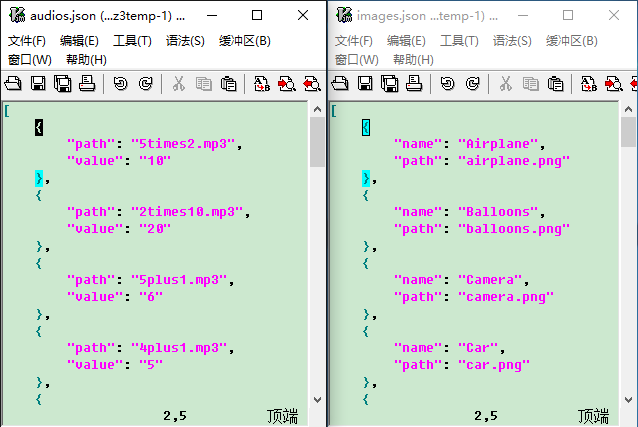
打开目录 /wp-content/plugins/visualcaptcha/ vendor/emotionloop/visualcaptcha/ src/visualCaptcha/assets,能看到 audios、images 和两个 json 文件。其中 audios 存放语音验证码,mp3 和ogg 格式;images 存放图片验证码,png 格式,同一张图片有单倍和双倍分辨率;audios.json 配置语音验证码对应关系;images.json 配置图片验证码对应关系。将想加入的验证,文件放在

本地化翻译插件
打开目录 /wp-content/plugins/visualcaptcha/public,在几个 js 文件中搜索下面代码中列出的关键字,将引号内的内容本地化翻译即可。
{
accessibilityAlt: 'Sound icon',
accessibilityTitle: 'Accessibility option: listen to a question and answer it!',
accessibilityDescription: 'Type below the <strong>answer</strong> to what you hear. Numbers or words:',
explanation: 'Click or touch the <strong>ANSWER</strong>',
refreshAlt: 'Refresh/reload icon',
refreshTitle: 'Refresh/reload: get new images and accessibility option!'
}